Important: Canvas support was added in v1.105.7 of the PostHog JS SDK. Make sure you are using at least that version or canvas capture will not work.
PostHog can capture canvas elements from your application. It works in both 2D and WebGL environments.
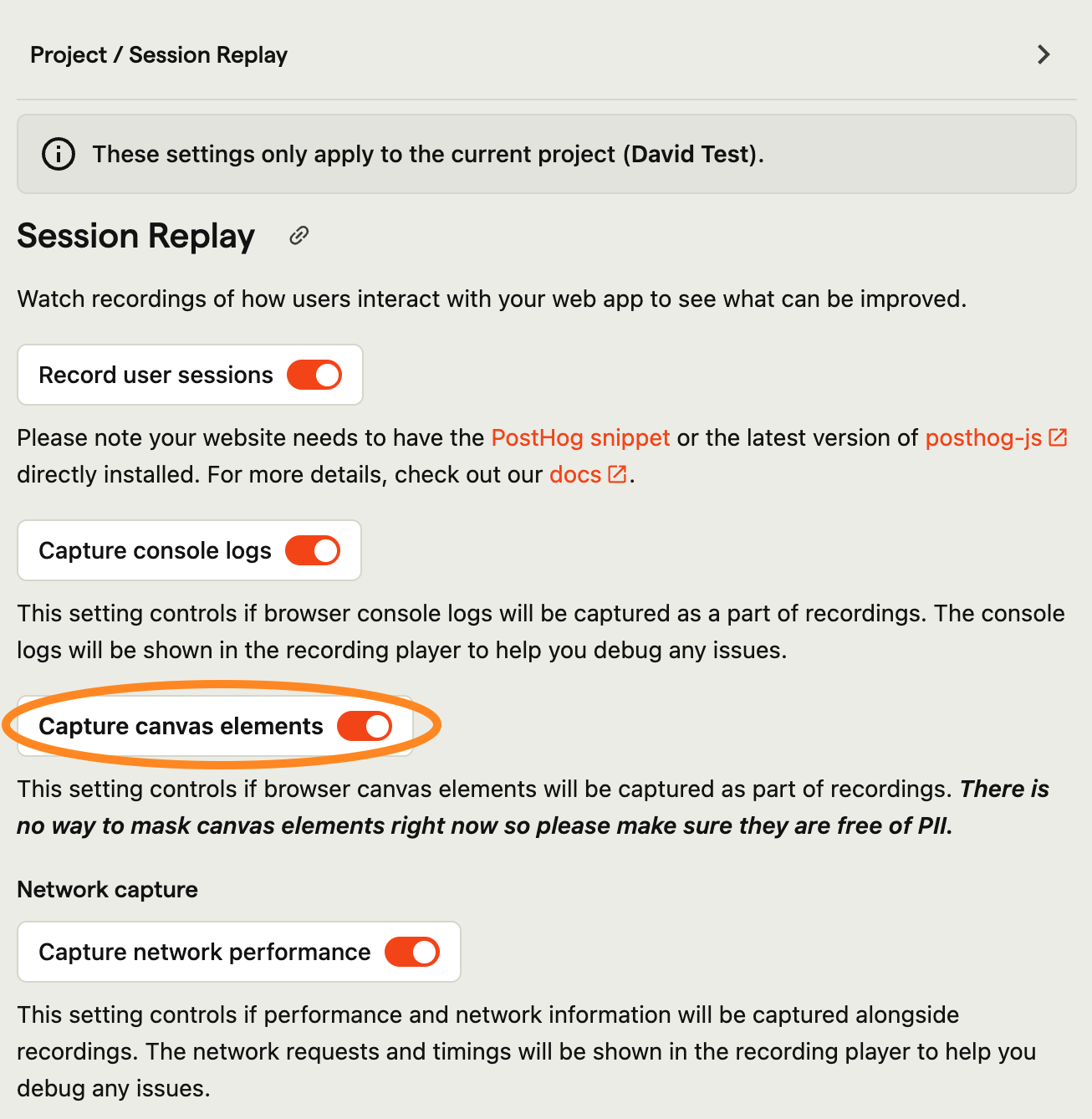
As canvas elements can contain sensitive information and there is no way to mask canvas elements right now, we do not capture these automatically. Once you are sure they are free of PII, you can enable this feature globally from your replay settings.
Canvas elements are recorded at a rate of 4 frames per second which may lead to some perceptual differences during playback.

Canvas recording performance
Canvas recording normally has no impact on your site, but it does need to capture the canvas as an image which can have a performance impact on some sites.
You can override the frequency the image is captured and the quality of the captured image when initializing PostHog on your site: